En WordPress se están dando los pasos correctos, esto lo confirma la reciente evolución que se está cuajando tranquilamente. Se trata del editor Gutenberg, una nueva apuesta por la elegancia que quiere seguir confirmando este gestor de contenido.
Sin duda el editor actual de WordPress, que es TinyMCE, que, aunque no ha conocido cambios destacables en los muchos últimos años, su desempeño ha sido de lo más óptimo que podrías conseguir en el mercado, y, junto con algún Plugin de complemento funciona fantásticamente bien, incluso para el más demandante y riguroso, a la hora de completar una determinada tarea.
Sin embargo, el mundo evoluciona, y el campo tecnológico donde se desenvuelve WordPress también lo hace, y de una manera acelerada. Por tanto, surge el editor Gutenberg, un editor de bloques hecho por WordPress, y para WordPress.
Un momento, ¿has dicho editor de bloques? ¿Qué significa esto?
Sí. Un editor de bloques básicamente, es una interfaz que te permite armar o estructurar casi literalmente la presentación global del contenido de tu sitio web, de la forma posiblemente más amigable, rápida y flexible.
Editor Gutenberg de WordPress
El nombre está inspirado de Johannes Gutenberg, inventor de la prensa de imprenta con tipos móviles, hace más de 500 años atrás.
El editor Gutenberg es un editor que viene en forma de plugin, instalable a partir del panel de administración del sitio web, o descargable del repositorio oficial de plugins de WordPress.
El plugin se encuentra aún en fase beta, lo que significa que no es recomendable para el uso en entornos de producción, o sea que no debes usarlo en tu sitio real, sino en algún ecosistema de prueba, para ir probando sus característica y jugando un poco con él.
El editor Gutenberg fue lanzado en su primera versión 0.1.0 hace un poco más de un año (fecha de publicación), desde entonces ya han salido otras versiones, en cada una de ellas se añaden nuevas características, y se mejoran y corrigen otras.
Se espera que, a medida que vayan aumentando las instalaciones activas, se llegue a un punto donde se haya probado lo suficientemente bien, como para lanzarlo de forma oficial. El número propuesto fueron 100.000 instalaciones activas, lo que sería aproximadamente en la versión 5.0, como se informa en esta publicación en Twitter.
“I think we can do 4.9 before we merge #Gutenberg — ideally over 100,000 active installs first.” @photomatt #WCEU
— Bridget Willard (@BridgetMWillard) June 17, 2017
¿Cómo Funciona Editor Gutenberg?
Como he dicho más arriba, la instalación es de la forma más tradicional que conoces, nada extraordinario. Una vez activado el plugin, aparece una nueva sección con el nombre de Gutenberg, en el panel de administración, generalmente en la parte más inferior.

Dicha sección contiene, por ahora, dos submenús, uno te permite crear una nueva entrada usando el editor Gutenberg, con todas sus características y funcionalidades. El segundo submenú es una Demo, que incluye casi todo lo que el editor nuevo de WordPress es capaz de hacer.
La verdad hay mucho que ofrece este editor, que podremos ver e ir explorando, además de que, está en pleno desarrollo, y cada vez se añade algo nuevo, por tanto, intentaré detallar y simplificar todos los aspectos de editor Gutenberg de WordPress.
Características del Editor Gutenberg
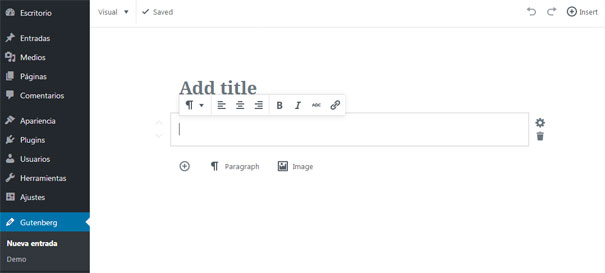
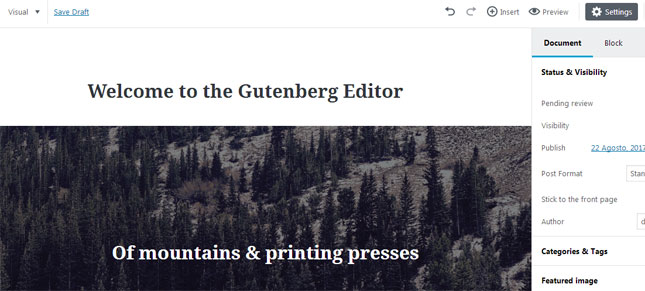
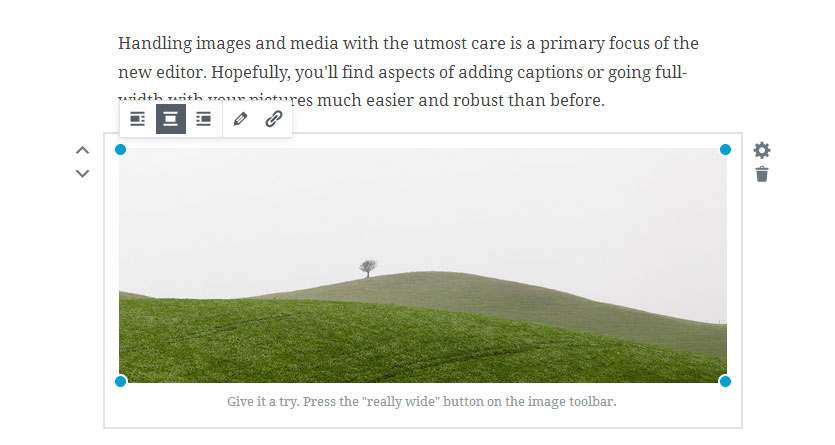
La primera impresión que te deja este editor al abrirlo es la simplicidad. Todo indica, a primera vista, que Gutenberg está desarrollado para ayudar a modernizar la presentación y la creación de contenido, y ayudar a los creadores a enfocarse de forma plena en la tarea que se está elaborando.

Tiene una interfaz bastante minilalista y limpia, con una barra lateral derecha, donde están disponibles casi todas las herramientas necesarias que están en modo completamente desplegado en el editor tradicion TinyMCE de WordPress.
En primera instancia, vemos el campo dedicado el título de la entrada, un campo de párrafo, y un signo + para añadir un nuevo bloque de párrafo o de imagen, dos componentes esenciales de cualquier artículo que redactas.
Con un solo clic en Settings, puedes ocultar la barra lateral, y tener más espacio enfocado en el contenido, con distracciones mínimas, para no perder el hilo de inspiración.
Cabe mencionar que, el editor Gutenberg soporta no sólo las entradas tradicionales, sino que también funciona en las páginas, e incluso las entradas personalizadas conocidas como Custom Post Type, de las cuales hemos hablando anteriormente.
Bloques del Editor Gutenberg

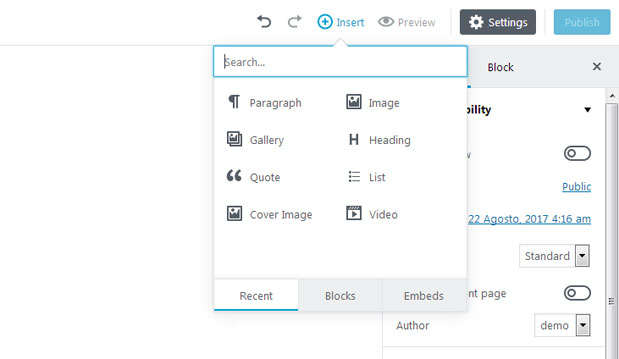
Con el botón Insert que aparece en la barra superior, tienes acceso a una buena variedad de tipos de contenido que desearías agregar en el contenido de tu entrada, como imagen, vídeo, imagen de cobertura, entre otros.
Además de esto, te ofrece la posibilidad de insertar bloques, que es lo más innovador y creativo en este editor. Esta sección ofrece lo que la mayoría de los constructores de páginas profesionales promete, como columnas, separador de secciones, botones personalizados, y otros bloques de capa.
Algo que llama la atención es la variedad inmensa de embedidos que ofrece el editor Gutenberg, para incluir contenido de todo tipo de las redes sociales, plataformas de video, música y libros digitales. Esto soluciona muchas complicaciones que los usuarios encontraban a la hora de servir contenido de terceros.
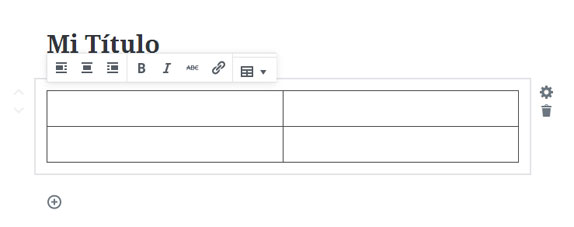
Tablas en el Editor Gutenberg

Las tablas en WordPress con el editor Gutenberg, han conocido un avance considerable. Con el editor predeterminado de WordPress, es algo complicado insertar tablas sin la ayuda de un plugin que lo lleva un escalón más arriba.
Con el nuevo editor en desarrollo, podemos «augurar» un futuro prometedor para las tablas en WordPress, que agilizaría el trabajo y la producción de los usuarios.
Configuración del Editor Gutenberg

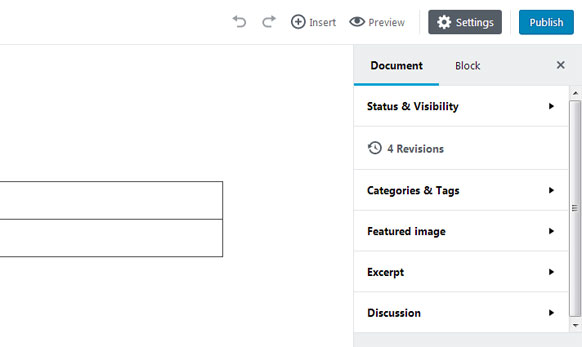
En el lado derecho de la pantalla, aparece la barra que contiene la configuración de la entrada que estás redactando, como es el caso en el editor TinyMCE de WordPress, te permite especificar la categoría, las etiquetas, imagen destacada, visibilidad, discusión y más detalles.
En este caso el trabajo que se ha hecho fue básicamente compactar los componentes de la configuración esencial de la entrada lo más que se pudo, y fusionar sección de categoría y etiqueta, por ser dos tipos de taxonomías, con naturaleza parecida.
Editor HTML en Gutenberg

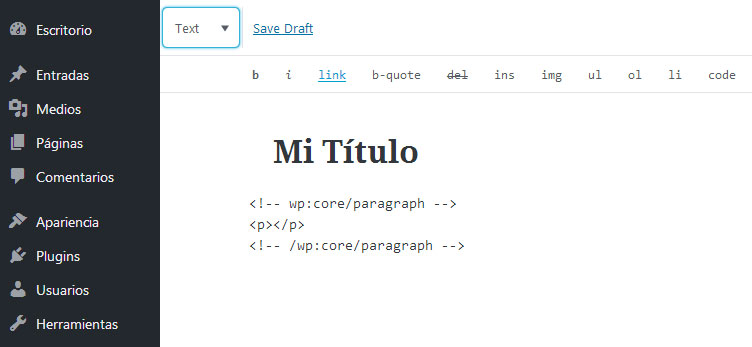
Fíjate que, desde la parte superior izquierda, puedes acceder al editor de texto HTML, para insertar directamente código preformateado o copiado de otra parte en tu sitio WordPress.
En este sentido no hay mucho que reslatar, ya que el concepto existe actualmente en el editor predeterminado de WordPress. Es poco probable que se haga más esfuerzo en ello a mediano plazo.
Demo del Editor Gutenberg
En el segundo submenú, encontramos un material de práctica bastante útil, que es una entrada con todos los componentes y bloques que puedas necesitar para crear la tuya.

La demostración es una muestra de cómo «debes» insertar y crear los bloques en Gutenberg, lo que te permite, al mismo tiempo, te da la oportunidad de personalizar esos componentes y bloques y acostumbrarte a usarlos.
Editar Entrada

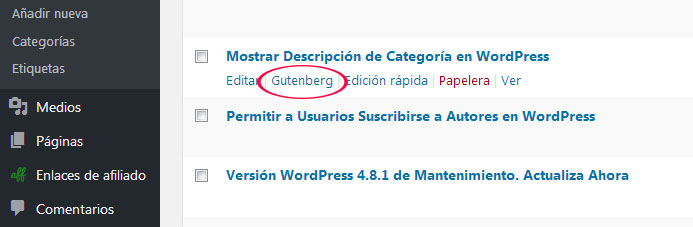
Cuando instalas y activar el plugin del editor, éste crear un enlace debajo de cada entrada existente en tu sitio web, que te permite editarla con el editor Gutenberg, aunque la hayas creado con el editor tradicional de WordPress.
Esta funcionalidad te permite probar también el editor con cualquier tipo contenido que publicas en tu sitio web de prueba.
Insertar Imagen con Drag-and-Drop

Una de las funcionalidades que no pueden faltar en el editor es la característica arrastrar y soltar, para insertar imágenes en el entorno de la entrada, aunque no está del todo desarrollado completamente.
Conclusión
El editor Gutenberg es, sin duda alguna, un proyecto muy prometedor, con características bastante útiles y que facilitarán la tarea de crear contenido en WordPress, para los usuarios de todo tipo.
La facilidad de uso es tremenda, lo cual lo hace muy amigable con los usuarios principiantes, que lo único que quieren es crear contenido de forma elegante e inmejorable.
Sin embargo, el editor Gutenberg, es un proyecto demasiado joven, y aún está en proceso de desarrollo, y resta mucho trabajo por hacer, sobre todo, en cuanto a compatibilidad de otros plugins, que comprometen el contenido en su funcionamiento, como los plugins de posicionamiento SEO, además de que le falta soporte para Markdown, y otras integraciones posibles que puedan necesitarse.
Actualización : Puedes ver las novedades de la versión Gutenberg 1.1.0 para descubrir las nuevas características que han sido incluidas últimamente.
Para estar al tanto, te invitamos a seguirnos por Facebook, Twitter y Google+ donde compartimos todas las novedades sobre WordPress.