Cada tienda virtual tiene productos, y cada producto tiene al menos una imagen para describir el artículo que se está ofreciendo al cliente. Sin embargo en algunas ocasiones, las imágenes pueden describir el mismo contenido de producto, o que son irrelevantes para la descripción del producto. Por lo tanto, en este tutorial te mostraré cómo establecer predeterminada imagen destacada en productos de WooCommerce.
Tienda con WooCommerce
WooCommerce sin duda es el plugin más popular para crear una tienda virtual sobre la plataforma de WordPress, el gestor de contenido más popular y usado en el mundo. Es un plugin que puedes usar de forma muy fácil, y es totalmente gratis.
Como en cualquier tienda, cada producto debe tener al menos una imagen que describa el tipo, color, talla, categoría u otra característica, para ilustrar claramente ese artículo para los clientes.
De forma predeterminada el sistema de WooCommerce te permite añadir una imagen de producto, incluso una galería de imágenes si el producto tiene más de una, para mostrarlo en sus distintos tipos o colores por ejemplo. Pero si no estableces una imagen, el sistema en la mayoría de los casos no mostrará nada.
Por eso, y para darle una apariencia más atractiva, amigable y descriptiva, hoy te mostraré cómo establecer una imagen predeterminada de producto en una tienda virtual de WooCommerce de forma rápida, fácil y correcta.
Predeterminada Imagen Destacada en Productos
Para establecer una predeterminada imagen destacada en productos de WooCommerce, te ofreceremos dos métodos igual de efectivos, sin embargo son de diferentes metodologías, el primero y más recomendado para usuarios novatos y normales de WordPress, y el otro es para expertos en edición de código.
Este tutorial asume que ya has instalado el plugin de WooCommerce en tu sitio web, y lo tienes configurado y activado correctamente. Ahora veamos cada método aparte.
Imagen Destacada con Plugin
Los plugins en WordPress son una herramienta muy popular y eficaz de añadir código que agrega funciones y características a tu sitio web sin tocar ni una línea de código, además que es el método más seguro para principiantes y la mayoría de usuarios.
El plugin que vamos a usar en este tutorial se llama WooCommerce Customizer, que además de personalizar varios aspectos de tu tienda virtual y añadir nuevas características útiles, te permite establecer una predeterminada imagen destacada en productos.

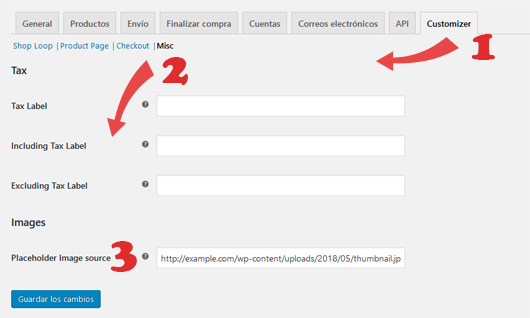
Una vez instalas y activas este plugin, te diriges a la sección de WooCommerce ≫ Ajustes en tu sitio web en la pestaña Customizer, luego das clic en el submenú de Misceláneas (Misc) de la imisma página para ver las diferentes opciones que ofrece.
En el último campo de texto de Placeholder Image source, insertas el enlace directo a la predeterminada imagen destacada en productos que quieres establecer en tu tienda online. No olvides guardar los cambios con el botón azul.
Establecer Imagen Destacada con Código
Después de ver el método más rápido y fácil de insertar una predeterminada imagen destacada en productos de WooCommerce, ahora es momento de detallar un método un poco más avanzado, que es mediante la inserción de un código manualmente.
Antes de realizar esta tarea, te recomendamos crear un backup completo de tu sitio web, que incluye también la base de datos, para prevenir cualquier eventual fallo o problema inesperado.
add_filter('woocommerce_placeholder_img_src', 'ar_imagen_destacada_wc');
function ar_imagen_destacada_wc( $src ) {
$dir_subidas = wp_upload_dir();
$subidas = untrailingslashit( $dir_subidas['baseurl'] );
$imagen = '/2018/05/thumbnail.jpg';
$src = $subidas . $imagen;
return $src;
}
Explicamos un poco cómo funciona este código. Básicamente obtiene la ruta de la carpeta de uploads de tu sitio web, y le añade la ruta específica de la imagen que quieres establecer como predeterminada en la tienda de WordPress.
Para que funcione en tu sitio web también, es necesario que cambies el texto de la variable $imagen que aparece en el código, escribiendo exactamente la ruta de la imagen que deseas utilizar. Esto es todo.
Puedes usar este código de dos formas, la tradicional es pegarlo directamente en el archivo functions.php de tu sitio web, preferiblemente en el tema hijo (child theme) para conservar los cambios para siempre. El segundo es crear un plugin personalizado, donde pegas cualquier código que necesitas incrustar en el sitio.
No te olvides de guardar cualquier cambio que haces en los archivos, y volver a subirlos entre los archivos de tu instalación en la ubicación correcta, para que tengan efecto.
Esto es todo. Te invito a seguir la página de WPBody en facebook y twitter, donde te compartimos todos los tutoriales, guías y novedades de WordPress.