Personaliza el tema de tu sitio web se ha vuelto casi algo imprescindible, para darle un toque profesional, y resaltar tu marca y definir los rasgos propios de tu negocio o blog. Por eso, WordPress ofrece la posibilidad de modificar el la estilización del tema, mediante el personalizador de CSS para conseguir ese objetivo.
Pero cierta categoría de usuarios no lo utilizan, ya que prefieren métodos más completos como un editor de texto. Si eres uno de ellos, o simplemente quieres evitar que otra persona modifique tu estilo actual, te mostraremos cómo eliminar el personalizador de CSS en tu WordPress.
Personalizador de CSS
A partir de la versión anterior, WordPress 4.7, se ha añadido un personalizador de CSS bajo el menú de Apariencia » Editar CSS que es una pequeño campo que interpreta el código de hojas de estilo en cascada.
Es un personalizador de CSS bastante interesante en su trabajo, ya que permite la visualización inmediata de cualquier cambio realizado o nueva regla CSS que añades a tu sitio web, antes de validar y guardar los cambios.
Cualquier estilización CSS que agregues mediante el personalizador de CSS de temas sólo está disponible con ese tema en particular. En caso de que desees utilizar las mismas reglas de CSS en otro tema, deberías copiar y pegar el contenido de la caja, siguiendo los mismos pasos.
¿Cómo Eliminar Personalizador de CSS en WordPress?
Después de ver qué es, y para qué es útil, ya es momento de entrar en los detalles más técnicos de cómo eliminar el personalizado de CSS si no lo usas o si temes que sea usado por otro usuario en tu mismo sitio web.
El método práctico de eliminar el control del personalizador de CSS, o sea lo que es ese menú del conjunto de otros menús de personalización del tema, es añadir el siguiente código en tu archivo functions.php de tu tema actual.
add_action( 'customize_register', 'eliminar_control_css_wpbody' );
function eliminar_control_css_wpbody( $wp_customize ) {
$wp_customize->remove_control( 'custom_css' );
}
Para usuarios principiantes, o personas que no quieren modificar los archivos de la instalación, sería recomendable utilizar un plugin de roles y privilegios de edición para personalizar limitar el acceso a un determinado perfil de usuario, mayormente administrador.
Eliminar Editor de CSS con Plugin
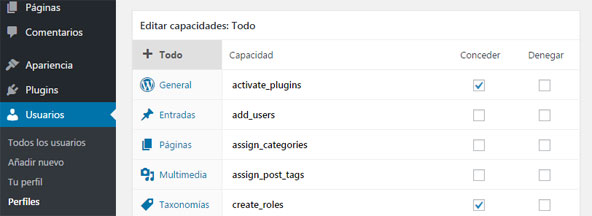
En WordPress hay un buen número de plugins que te permiten personalizar las capacidades para cada usuario, y las acciones que puede realizar en el sitio web. El plugin Members es un buen ejemplo de ello.
Si esta es tu primera experiencia con plugins, te invitamos a ver cómo instalar un plugin en WordPress paso por paso.

Cuando WordPress introdujo la característica del personalizador de CSS también añadió con ello un privilegio llamado edit_css, que te permite deshabilitar esta capacidad para los roles que especificas.
Ocultar Personalizador de CSS para Roles Específicos
Es posible que necesites, en determinados escenarios, permitir al usuario que tenga la capacidad de utilizar el privilegio unfiltered_html pero sin que pueda utilizar el editor de CSS de WordPress. Ahí donde viene el tiempo de utilizar un filtro llamado map_meta_cap.
add_filter( 'map_meta_cap', 'personalizador_css_wpbody', 10, 3 );
function personalizador_css_wpbody( $caps, $cap, $user_id ) {
$role = wp_get_current_user()->roles;
if (!in_array('administrator', $role)) {
if ( 'edit_css' === $cap ) {
$caps = array( 'do_not_allow' );
}
return $caps;
}
}
Lo que hace este código básicamente es comprobar si el usuario conectado actualmente a la administración de WordPress tiene el rol de administrador o no. En caso negativo, entonces eliminamos el personalizador de CSS, y dejar lo demás tal como está.
Final
El personalizador de CSS en WordPress es una estupenda característica, que permite a los usuarios más prácticos realizar cambios básicos en el estilo del tema de forma rápida y efectiva, sin embargo, en ciertos casos es innecesario, y sería conveniente, eliminarlo de forma provisional.
Esto es todo, te invitamos a compartir este artículo, y seguirnos en Facebook, Twitter o Google+ para obtener el contenido más reciente sobre seguridad y optimización de WordPress.