WordPress de forma predeterminada muestra el editor TinyMCE cuando creas una nueva página, entrada o custom post en tu sitio web, para que puedas formatear el contenido y darle una presentación vistual adecuada y legible tanto para humanos como para máquinas. Hoy te mostraremos cómo cambiar editor predeterminado en WordPress.
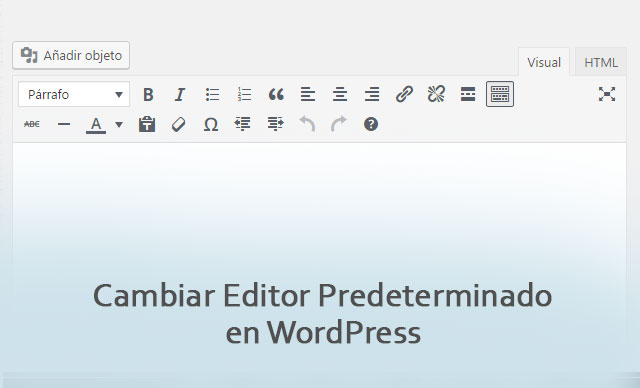
Editor Predeterminado en WordPress
El editor predeterminado de WordPress es llamado TinyMCE que viene preinstalado en cualquier nuevo paquete de WordPress, conocido también por las siglas WYSIWYG que resumen su significado en inglés, «Lo que ves es lo que obtienes», o sea lo que ves en el editor, es casi prácticamente lo que verás en la página publicada.
Este es el editor que aparece cuando abres el editor de WordPress para redactar tus entradas o añadir un contenido nuevo. Pero aparte del editor TinyMCE WordPress incluye un editor sencillo de HTML donde puedes usar directamente las etiquetas HTML y formatear el contenido con código.
Es algo complicado de entender si eres princiiante y no tienes conocimientos del lenguaje estructurado HTML, y también es un poco lento para escribir ahí manualmente.
Es generalmente usado para insertar código preescrito y copiado de otra parte, para mostrarlo en la página o entrada que se está redactando.
¿Cómo Cambiar Editor Predeterminado?
Ahora que sabes cuál es la diferencia entre ambos editores, veamos cómo cambiar editor predeterminado en tu sitio web mediante un sencillo proceso.
Si no has modificado archivos anteriormente, te recomendamos leer el artículo de cómo editar archivos de forma correcta en WordPress. Te recomendamos hacer una copia de respaldo de tus archivos antes de hacer cambios.
add_filter( 'wp_default_editor', create_function('', 'return "html";') );Lo que hace esta lína es establecer el editor HTML en WordPress como el editor predeterminado, esto significa que, cuando abres una nueva entrada desde el submenú Entradas » Añadir nueva por ejemplo, aparece el editor HTML en vez del predeterminado.que es TinyMCE.
add_filter( 'wp_default_editor', create_function('', 'return "tinymce";') );De lo contrario, la segunda línea lo que hace es definir a TinyMCE como editor principal del sitio web, y el de HTML como segundo, como es el orden por defecto de cualquier nueva instalación de WordPress.
Para realizar el cambio, añades una de estas dos líneas en tu archivo de functions.php ubicado en el tema activo actualmente. El cambio se efectúa cuando guardas los cambios y recargas de nuevo la página.
Esto es todo, esperamos que este código te ayude a elegir tu editor predeterminado en tu sitio web que responda a tus necesidades para crear contenido de forma más efectiva. Estos códigos no borran ningún editor, sólo dan prioridad de uno al otro.
Comparte este artículo si te resulta útil, y síguenos por Facebook, y Twiiter o Google+ para obtener nuevos tutoriales sobre cómo optimizar y asegurar WordPress.