Algunos servicios de terceros te proporcionan un código que tienes que insertar en la cabecera de tu sitio web o footer, para que puedas usar sus servicios, como códigos de seguimiento y análisis. WordPress de forma predeterminada no te ofrece ningún campo especializado para hacerlo. Por eso, hoy te mostraremos cómo añadir código en header y footer de WordPress.
Cabecera y Pie de Página de WordPress
La cabecera y pie de página, o header y footer como se llaman en inglés es el lugar más indicado cuando necesitas incrustar código en el ecosistema de tu sitio web.
A medida que va creciendo tu sitio web, necesitas a veces insertar código de terceros en tu WordPress, como códigos de seguimiento, verificación de identidad del sitio web, script de Javascript, entre otros.
Cuando necesitas insertar un código de seguimiento de Google Analytics por ejemplo de forma manual, WordPress te ofrece el hook wp_head al que enganchas ese código para ejecutarlo en la cabecera.
En cambio, cuando deseas agregar un código en pie de página, debes usar el hook wp_footer que ejecuta este código justo antes de la etiqueta </body>.
Sin embargo, si no te gusta «ensuciarte» las manos con código, o si eres un principiante en el mundo de WordPress, la forma más recomendada es añadir código en header y footer con un plugin.
Añadir Código en Header con Plugin
En el repositorio de WordPress hay mucho plugins que te permiten añadir código en header y pie de página de tu sitio. En este tutorial veremos uno bastante práctico.
Primero debes descargar el plugin Insert Headers and Footers, o instalarlo directamente a partir del panel de administración de tu sitio web.
Visita nuestro tutorial de cómo instalar un plugin en WordPress paso a paso si no estás familiarizado o si eres nuevo en WordPress.
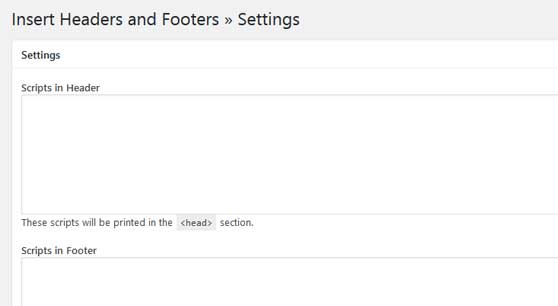
Una vez instalas y activas el plugin puedes empezar a utilizarlo. Este plugin añade un submenú en Ajustes → Insert Headers and Footers en tu panel de administración, donde aparece dos campos de texto.

El primero, tal como aparece en la imagen, está dedicado a la parte superior del sitio web que es la cabecera. Ese es el lugar perfecto para agregar código de seguimiento de análisis, dado que es la primera parte de tu sitio web que se carga en el navegador.
En el segundo campo puedes insertar cualquier código destinado al pie de página (footer) de tu sitio web, como códigos de Javascript para acelerar la carga de las páginas.
Si tienes código Javascript en la cabecera que ralentiza tu sitio web, te recomendamos mover ese script al pie de página para que se cargue después de que aparezca la mayor parte de tu página.
Esto es todo. Te invitamos a seguir nuestra página en facebook, para obtener los tutoriales más recientes de optimización, seguridad y noticias de WordPress.