En cualquier nueva instalación de WordPress, el formulario de acceso a la administración tiene un estilo estándar, que es una logo de WordPress en la parte superior, y una página gris de fondo, que tienen millones de sitios alrededor del mundo. Si eres un usuario exigente querrás saber cómo personalizar estilo de formulario de acceso en tu sitio para que tenga una apariencia mucho más presentable, sobre todo si en tu sitio hay editores y usuarios que usan a diario ese formulario.
Estilo de Formulario de Acceso
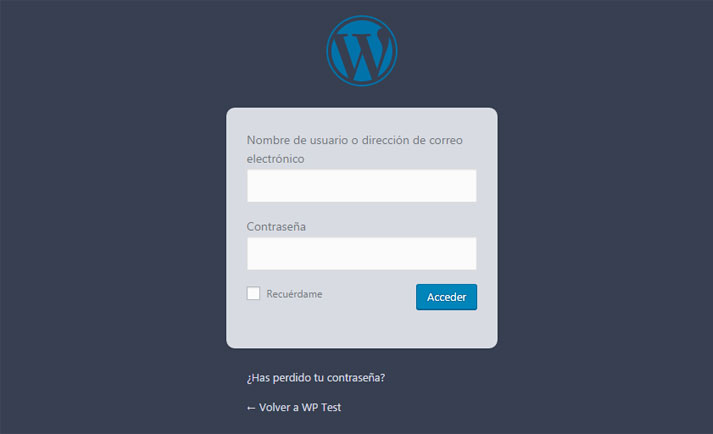
El formulario de acceso está compuesto de dos campos obligatorios, que son nombre de usuario o correo electrónico, y contraseña, accesible a partir de la URL http://example.com/wp-admin/ desde la cual accedes a la administración de WordPress.
El estilo de formulario de acceso es básico, pero no es personalizado, ya que el logo de WordPress aparece ahí, lo que le da un aspecto poco profesional. ¿Por qué no colocar el logo de tu sitio en su lugar?
Hay dos métodos que expondremos en este artículo de cómo personalizar estilo de formulario de acceso en WordPress, el primero es mediante un código PHP y mucho de CSS para darle una apariencia más atractiva.
Estilizar Formulario de Acceso con Código
El primer método que veremos para personalizar estilo de formulario de acceso en WordPress es un poco avanzado, y requiere de algunos conocimientos esenciales de lenguaje PHP y algunos fundamentos de CSS para estilizar el formulario.
Primero necesitas tener descargar el archivo functions.php que se encuentra en tu tema actual ubicado en /wp-content/themes/tema/ en los archivos de tu instalación, para copiar y pegar este código en la parte inferior del archivo.
function wpbod_estilo_login() {
wp_enqueue_style(
'estilo-acceso',
get_stylesheet_directory_uri() . '/estilo-acceso.css'
);
}
add_action( 'login_enqueue_scripts', 'wpbod_estilo_login' );
Para más información de cómo editar los archivos de su sitio WordPress, te recomendamos seguir los pasos correctos de cómo editar archivos en WordPress en este artículo.
Después de guardar y subir el archivo editado al directorio del tema, creas un archivo en la misma carpeta del tema, llamado estilo-acceso.css que contendrá toda la estilización de las clases y id predefinidos por WordPress, que tienen este orden :
body.login {}
body.login div#login {}
body.login div#login h1 {}
body.login div#login h1 a {}
body.login div#login form#loginform {}
body.login div#login form#loginform p {}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {}
body.login div#login form#loginform p.forgetmenot input#rememberme {}
body.login div#login form#loginform p.submit {}
body.login div#login form#loginform p.submit input#wp-submit {}
body.login div#login p#nav {}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {}
body.login div#login p#backtoblog a {}
Con estas clases y ids de los elementos del formulario de acceso puedes estilizar completamente el formulario, para que se adapte al diseño de tu tema actual, o incluso crear un estilo personalizado propio de esta zona. Un sencillo y básico ejemplo de estilización CSS del fondo de la página de acceso sería :
body.login {
background: #373F51;
}
body.login div#login p#nav a,
body.login div#login p#backtoblog a {
color: #D8DBE2;
}
body.login div#login form#loginform {
background: #D8DBE2;
border-radius: 10px;
}
Como puedes ver, el resultado mágico de esta edición para estilizar el formulario de acceso de forma rápida y práctica, y sacarle así todo el partido esta características de WordPress.

Estilizar Formulario de Acceso con Plugin
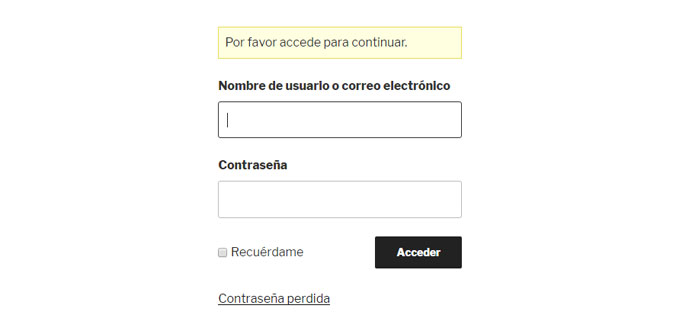
Aquí te presentamos un plugin que hace que tu formulario de acceso se vea como si fuera una parte de una página de tu sitio web, adaptando un estilo idéntico al de tema principal. Para hacer esto, descargas el plugin Theme My Login desde tu panel de administración y lo activas.
El plugin casi no tienen nada de configuración en cuanto al estilo, ya que hace la mayor parte del trabajo él solo, y te deja algunas algunos ajustes necesarios, por ejemplo elegir si activar acceso con nombre de usuario o email, o sólo uno de ellos, y otros ajustes que puedes descurir en el menú TML en el panel de administración.

De estos dos métodos, serás seguramente capaz de personalizar estilo de formulario de acceso en tu sitio WordPress de la forma más correcta y rápida.
Si te gusta el artículo, por favor compártelo y síguenos en Facebook, Twitter o Google+ donde publicamos contenido actualizado sobre tu WordPress.