WooCommerce sin lugar a duda es el plugin que ha revolucionado enormemente el uso de WordPress, permitiendo a miles de personas utilizar su sitio web como plataforma de venta. Este plugin viene con una extensa gama de funcionalidades, no obstante, y con los shortcodes se lleva al siguiente nivel. Por eso en esta guía veremos casi todos los shortcodes de WooCommerce y su forma de usarlos para aprovechar al máximo sus cualidades.
¿Qué son los Shortcodes?
Antes de empezar a ver los códigos cortos o shortcodes de WooCommerceo, es probable que sea la primera vez que escuchas este término, y quieres saber lo que significa y para qué sirve, y esto justo lo que te contaremos enseguida de forma breve.
Los códigos cortos, shortcodes o códigos abreviados en WordPress son pequeños pedazos de código que te permiten hacer varias cosas con poco esfuerzo. Te permite ejecutar código dentro de las entradas, páginas y widgets de WordPress sin escribir ningún código directamente.
Uno de los mejores ejemplos de los códigos cortos o shotcodes en WordPress es el de la galería predeterminada de WordPress, que te permite mostrar una galería en particular que creas con tus fotos en cualquier parte donde se acepte un shotcode.
Ahora que sabemos lo que es un shotcode de WordPress y sus razones de ser junto con los beneficios que puede aportarle a tu sitio web, veamos entonces la lista disponible de shotcodes de WooCommerce.
Lista de Shortcodes de WooCommerce
Crear una tienda virtual en WordPress es muy fácil con el plugin de WooCommerce, que te ofrece el privilegio de iniciar un negocio lucrativo en cuestión de minutos gracias a su sistema completo de gestión de productos.
Además del panel de configuración y ajustes en la parte administrativa de tu sitio web que este plugin te ofrece para personalizar el contenido de la tienda, también tienes a tu disposición una extensa lista de shotcodes para visualizar todos los componentes de tu tienda.
Veamos entonces uno por uno los disponibles shortcodes de WooCommerce, su forma de uso y los parámetros que te permite añadir con el fin de ofrecer la presentación y contenido necesario.
Shortcode de Carrito
El código corto de carrito es el que utiliza de forma predeterminada la página inicial de carrito de WooCommerce, que viene junto con las demás páginas predeterminadas como productos, mi cuenta y otras.
Tu carrito está vacío.
Sin embargo lo dicho anteriormente no significa que no puedes utilizarlo en otras ubicación, en lo absoluto. Puedes utilizar este código que aparece arriba en cualquier lugar donde haya soporte de shortcode en WordPress, principalmente en entradas y páginas.
A partir de la versión de WordPress 4.9 como hemos anunciado, el widget de texto ahora añade soporte a los shortcodes, o sea ahora puedes también insertar los códigos abreviados en los widgets del sitio web.
Este código no acepta parámetros, simplemente lo pegas tal como aparece para mostrar el contenido del carrito del cliente.
Shortcode de Finalización de Compra (Checkout)
El código de finalización de compra o checkout, es otro de los famosos shortcodes de WooCommerce, y que se utiliza para mostrar la página de proceso donde el cliente termina el proceso para insertar información personal y datos de pago.
Para utilizar este código corto, simplemente lo pegas en el lugar que consideres necesario para permitirle al usuario terminar su compra desde la ubicación idónea.
Este shortcode tampoco acepta parámetros, solamente lo utilizas tal como aparece en esa línea sin realizar ningún cambio.
Shortcode de Mi Cuenta (My Account)
Tal como dice el nombre de este código abreviado de WooCommerce, se utilizar para mostrar la página de los detalles de la cuenta del cliente como el nombre, pedidos, direcciones, detalles de la cuenta, entre otra información.
Acceder
Igual que los anteriores shortcodes de WooCommerce, puedes poner éste también en cualquier lugar donde se permita un código corto.
array(
'current_user' => ''
)
El shortcode de Mi cuenta permite un parámetro único, que es del usuario activo que ha iniciado sesión en tu tienda virtual.
Shortcode de Formulario de Seguimiento de Orden
Uno de los más importantes aspectos de asistencia del cliente en la etapa posterior a la compra es ofrecerle la posibilidad de que pueda hacer seguimiento de la orden de la tienda virtual de WooCommerce.
Para ofrecer una página de seguimiento en WooCommerce, simplemente debes pegar este código (arriba) en una página, entrada, widget o donde se acepten los shotcodes de WordPress.
Este código no acepta parámetros, así que no necesitarás hacer ninguna modificación sobre el mismo para usarlo en tu tienda virtual.
Shortcode de Productos
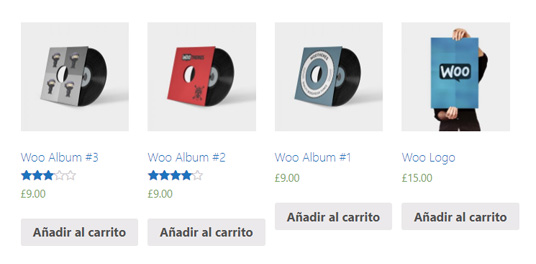
Sin duda alguna uno de los más importantes y robustos shortcodes de WooCommerce es el código de productos. Este código sirve para mostrar todos los productos que publicas en tu tienda virtual.

Amigos Party & Celebration Event Agency
2,99 €
Añadir al carrito
Blogosphere Multipurpose Blogging Theme
2,99 €
Añadir al carrito
CryptoPay WooCommerce Plugin
2,99 €
Añadir al carrito
DVTeam Team Showcase Plugin for WordPress
2,99 €
Añadir al carrito
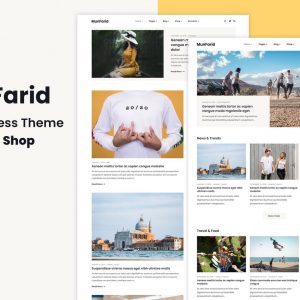
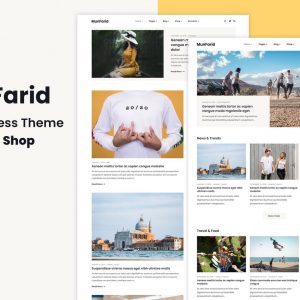
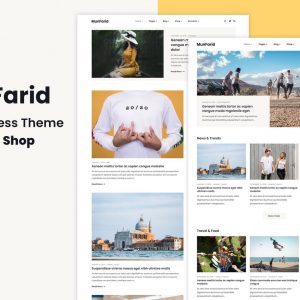
Munfarid – WordPress Theme For Fashion Blog & Shop
2,99 €
Añadir al carrito
Row Gradient Background for WPBakery Page Builder
2,99 €
Añadir al carrito
WordPress Pinterest Feed Plugin
2,99 €
Añadir al carrito
Zox News – Professional theme WordPress News & Magazine
2,99 €
Añadir al carrito
El código corto

Amigos Party & Celebration Event Agency
2,99 €
Añadir al carrito
Blogosphere Multipurpose Blogging Theme
2,99 €
Añadir al carrito
CryptoPay WooCommerce Plugin
2,99 €
Añadir al carrito
DVTeam Team Showcase Plugin for WordPress
2,99 €
Añadir al carrito
Munfarid – WordPress Theme For Fashion Blog & Shop
2,99 €
Añadir al carrito
Row Gradient Background for WPBakery Page Builder
2,99 €
Añadir al carrito
WordPress Pinterest Feed Plugin
2,99 €
Añadir al carrito
Zox News – Professional theme WordPress News & Magazine
2,99 €
Añadir al carrito
Este shortcode viene con una extensa gama de parámetros para obtener solamente los productos que necesitas, y sin duda es el que más parámetros permite usar con el fin de personalizar y ofrecer productos a la medida.
Atributos del Shortcode de Productos
En la lista que aparece a continuación corresponde a todos los atributos o prámetros que el código corto de productos de WooCommerce acepta, y que puedes utilizar también en tu tienda virtual sin instalar plugins o añadir código.
limit– La cantidad de productos a mostrar. De forma predeterminada aparecen todos (-1).columns– El número de columnas para mostrar. De forma predeterminada son4.orderby– Ordena los productos mostrados por la opción ingresada. Se pueden pasar una o más opciones agregando ambos slugs con un espacio entre ellos. Las opciones disponibles son:date– La fecha en que el producto fue publicado.id– El ID de la entrada de producto.menu_order– El orden de menú, si se establece (números más bajos aparecen primero).popularity– El número de compras.rand– Ordene aleatoriamente los productos en la carga de la página (es posible que no funcionen con sitios que usan el almacenamiento en caché, ya que podrían guardar un pedido específico).rating– La calificación promedio del producto.title– El título del producto. Modo predeterminado esorderby.
skus– Lista de códigos de artículo (SKU) separados por comas.category– Lista separada por comas de slugs de categoría.order– Indica si el pedido del producto es ascendiendo (ASC) o descendiendo (DESC), usando el método establecido enorderby. Predeterminado enASC.class– Agrega una clase de contenedor HTML para que puedas modificar el resultado específico con CSS personalizado.on_sale– Obtener productos de venta. No debe usarse en conjunto conbest_sellingotop_rated.best_selling– Obtener productos más vendidos No debe usarse en conjunto conon_saleotop_rated.top_rated– Obtener los productos mejor calificados. No debe usarse en conjunto conon_saleobest_selling.
Atributos del Contenido de Producto
También el shortcode de productos de WooCommerce ofrece varios atriutos que te permiten manipular el tipo de contenido que quieres obtener de la base de datos según su condición. Aquí está la lista:
attribute– Obtener productos que usan el slug de atributos especificado.terms– Lista de términos de atributos separados por comas que se usarán conattribute.terms_operator– Operador para comparar los términos de los atributos. Opciones disponibles son:AND– Mostrará productos de todos los atributos elegidos.IN– Mostrará productos con el atributo elegido. El predeterminado esterms_operator.NOT IN– Mostrará productos que no están en los atributos elegidos.
visibility– Mostrará productos basados en la visibilidad seleccionada. Las opciones disponibles son:visible– Productos visibles en la tienda y resultados de búsqueda. El predeterminado esvisibility.catalog– Productos visibles solo en la tienda, pero no en los resultados de búsqueda.search– Productos visibles sólo en los resultados de búsqueda, pero no en la tienda.hidden– Productos que están ocultos tanto en la tienda como en la búsqueda, accesibles sólo por URL directa.featured– Productos que están marcados como productos destacados.
category– Recupera productos que usan el slug de categoría especificada.cat_operator– Operador para comparar los términos de la categoría. Opciones disponibles son:AND– Mostrará productos que pertenecen a todas las categorías elegidas.IN– Mostrará productos dentro de la categoría elegida. El predeterminado escat_operator.NOT IN– Mostrará productos que no están en la categoría elegida.
ids– Mostrará productos basados en una lista separada por comas de ID de entrada.skus– Mostrará productos basados en una lista de SKU separados por comas.
Shortcode de Productos por Categoría
El shortcode de productos
-

Amigos Party & Celebration Event Agency
2,99 € Añadir al carrito -

Blogosphere Multipurpose Blogging Theme
2,99 € Añadir al carrito -

CryptoPay WooCommerce Plugin
2,99 € Añadir al carrito -

DVTeam Team Showcase Plugin for WordPress
2,99 € Añadir al carrito -

Munfarid – WordPress Theme For Fashion Blog & Shop
2,99 € Añadir al carrito -

Row Gradient Background for WPBakery Page Builder
2,99 € Añadir al carrito -

WordPress Pinterest Feed Plugin
2,99 € Añadir al carrito -

Zox News – Professional theme WordPress News & Magazine
2,99 € Añadir al carrito
– Mostrará productos de una categoría de productos especificada.– Mostrará los productos de las categorías.
¿Cómo Usar Shortcode de Productos?
Usar los shortcodes de WooCommerce generalmente es bastante sencilla. En el caso del código de products se requiere un poco de práctica para dominarlo y utilizar de forma correcta en tu tienda.
En la presente línea de código por ejemplo, hemos especificado un conjunto de parámetros utilizando los atributos que WooCommerce incluye de forma predeterminada.

Aquí le pedimos a WooCommerce que nos devuelva cuatro productos de la tienda virtual en cuatro columnas, ordenados por su popularidad que están en venta. Además añadimos una clase llamada «venta-rapida» para darle un estilo CSS personalizado a este conjunto de productos.
Tutoriales Relacionados con WooCommerce
Aparte de este tutorial, hemos escrito varios tutoriales y guías sobre como crear y desarrollar una tienda virtual con WooCommerce, y que pueden serte de mucha ayuda, de los cuales mencionamos los siguientes:
- Establecer fecha de caducidad de productos de WooCommerce
- 13 plugins gratuitos de WooCommerce para mejorar tu tienda virtual
- Guía de seguridad de WooCommerce
- Otros tutoriales de WooCommerce
Conclusión
En este tutorial guía hemos visto los numerosos shortcodes de WooCommerce que están disponibles de forma predeterminada con cualquier instalación de este plugin, para que ofrezcas el mejor resultado y los productos que necesitan tus usuarios.
Los shortcodes de WooCommerce son la forma estandarizada y preferida para la obtención de los productos. Con usar estos códigos cortos, tienes un sinfín de posibilidades para personalizar tu tienda virtual sin necesidad de instalar muchos plugins que posiblemente no sean necesarios.
Esto es todo. Te invitamos a seguir nuestra página en facebook y twitter para obtener las guías y tutoriales recientes de cómo personalizar, optimizar y proteger tu tienda de WooCommerce y tu WordPress en general.









Gracias por tu aportación
Tengo un problema y no encuentro la solución
Si introduzco en la portada el shortcode
[product_categories ids="22,24,23,26,25" columns="5"]
¿Como puedo hacer para que el orden en el que se muestren, sea el orden que he indicado en ‘ids’?
¡Hola Juanjo!
Esencialmente los shortcodes de WooCommerce están concebidos para determinar el orden de los productos según el identificador (ID) de cada uno de ellos, y no de los IDS de las categorías.
Puedes ordenar los productos usando un atributo que incluye esta API que es
orderbyy establecer como un valor uno de los que acepta, que son los que aparecen en el artículo. (date,id,menu_order,popularity,rand,rating,title).Revisa el contenido del artículo para más información sobre para qué sirve cada uno de esos atributos.
Cualquier duda estoy atento. 🙂
Gracias por la respuesta, no me queda claro el orderby menu_order, no aclaro a entender que quieres decir con «El menú de orden, si se establece»
Agradecería tu ayuda
Hola Juanjo de nuevo.
«menu_order» funciona si agregamos el número de orden en los atributos de la página.
Gracias por la ayuda, ya me ha quedado claro.
Hola tengo una consulta, tengo mi producto pero tiene un atributo especifico, como hago que se desplieguen solo los producos de la categorai camisas, con el atributo color = rojo
Hola Richard!
Puedes intentar hacer eso mediante este plugin, para realizar la tarea de forma más limpia.
https://es.wordpress.org/plugins/woocommerce-products-filter/
Espero que te sirva 🙂