Las imágenes en cualquier sitio web es un componente esencial y casi imprescindible del contenido. WordPress te permite crear una galería a partir de las imágenes que subes en tu sitio web, aunque es un sistema completo, sin embargo su configuración es muy básica, y no te ofrece muchas posibilidades en el aspecto estético. Por eso te explicaremos cómo crear galería de imágenes con plugin.
Galería de Imágenes
Cuando hablamos de galería, nos referimos a un grupo de imágenes que forman un conjunto, que se ordenan de una determinada forma presentable, atractiva y cómoda al momento de explorarla.
WordPress viene con una característica integrada que te permite crear una galería a partir de las imágenes subidas en tu sitio web. Esta característica es muy básica y no tiene muchas opciones, pero cumple su trabajo.
En un tutorial anterior hemos visto cómo crear una galería de imágenes usando la herramienta incluida de WordPress.
Por lo tanto, para crear una galería de imágenes completa y con un estilo profesional, sería necesario usar un plugin que te ofrece más posibilidades y opciones.
Crear una Galería de Imágenes con Plugin
Primero necesitas instalar el plugin Envira Gallery Lite del repositorio oficial. Este plugin te permite crear una galería de imágenes adaptable (responsive) que se acomoda a las dimensiones de los dispositivos móviles.
Este plugin te permite ahorrar un tiempo al crear galería de imágenes optimizada para los motores de búsqueda y diseñada para un buen rendimiento en la web en cuanto a velocidad.

Este plugin añade una nueva entrada personalizada (custom post) bajo el menú de Envira Gallery en el panel de administración, una vez dentro puedes empezar a crear tu primera galería.
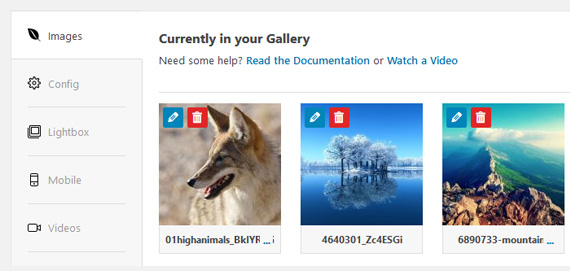
Seleccionas las imágenes que quieres integrar en tu galería del ordenador o de los medios de tu sitio web. Automáticamente aparecen en la parte inferior, donde puedes eliminar o editar cualquiera.

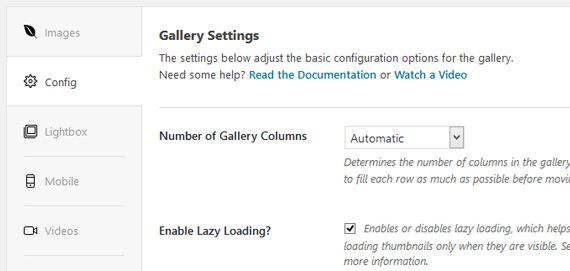
En la parte izquierda hay un conjunto de pestañas, cada pestaña te ofrece una abanico de opciones. En la Configuración puedes establecer el número de columnas, según la cantidad de imágenes que componen tu galería.
Además, puedes elegir el tamaño de las imágenes que quieres usar al momento de explorarlas por los visitantes en tu sitio web.
En la pestaña Lightbox configuras las características de la imagen cuando das clic encima, por ejemplo la posición del texto de descripción si es adentro o fuera del cuadro de la imagen.

Este plugin viene con otras pestañas, cinco pestañas no están disponibles en la versión gratuita. No obstante estas características que hemos mencionado son suficientes en la mayoría de los casos para crear galería de imágenes personalizada y profesional en tu sitio de WordPress.
[envira-gallery id="4"]
if ( function_exists( 'envira_gallery' ) ) {
envira_gallery( '4' );
}
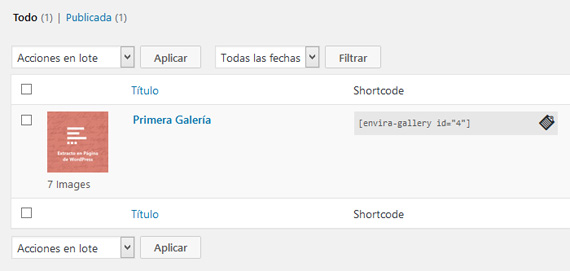
Cuando terminas de crear galería de imágenes con plugin y guardas los cambios, automáticamente te ofrece dos métodos en forma de códigos para insertar en tu sitio web. Uno en código corto (shortcode) y otro en forma de función php como los de abajo.
Esto es todo. Te invitamos a nuestra página en facebook, para obtener los tutoriales recientes sobre los plugins y la seguridad de WordPress.